Last night I was reading some online documentation on Safari on my iPad and was annoyed by the small font size. On most web sites, the text is formatted in narrow columns and you just double tap to zoom in perfectly. In this case that wouldn’t work well because the text spans from edge to edge on the site. You’ve probably bumped into a similar situation on your iPhone or iPad.
This morning I looked around for a solution. I didn’t find exactly what I was looking for ; but I combined and modified some of the things I found and created two bookmarklets: one that increases the font size of the page you are in, and one that decreases it.
There are two ways to install them.
Method A
If you use iCloud to synchronize bookmarks between Safari on your Mac or PC and your iPhone/iPad, then the easiest way is to do this from your computer. Just drag the two links below to your Bookmarks Bar.
Let iCloud take care of the syncing for you.
Method B
If you need to do this from your iPhone/iPad because you don’t use iCloud for syncing bookmarks, then things are a little harder. I won’t describe the process here because others have already done a great job. The only difference is that you will use the code from my bookmarklets:
Font-:
javascript:var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s-=2;p[i].style.fontSize=s+"px"}
Font+:
javascript:var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s+=2;p[i].style.fontSize=s+"px"}
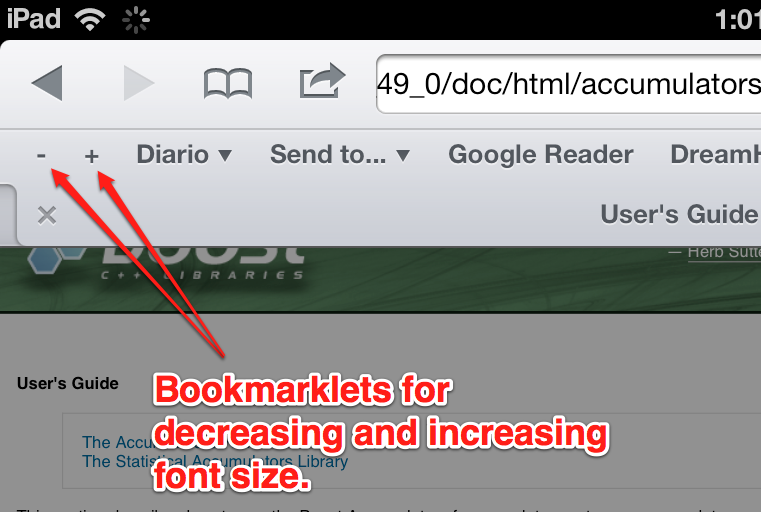
Once you have installed the bookmarklets, use them the same way you use a bookmark. I recommend putting them on the Bookmarks Bar for quick access, as shown:

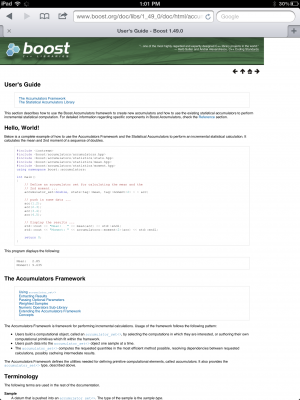
This is how the original website looks:

And this is how it looks after increasing the font size a couple of times:

In order to reset the font size back to its default, just reload! Hope you find this useful.