I’m a newbie to Workflow, the super powerful automation app for iOS that was recently acquired by Apple. I’ve known for a while that there’s some useful things I could do with it, but I haven’t had the time to sit down and play around with it.
Today I did, and my workflow required getting the contents of a URL that uses Basic HTTP Access Authentication. Since it took me a little while to figure out how to do it and didn’t find much help online, I decided to write a post and help the next poor soul to run into this.

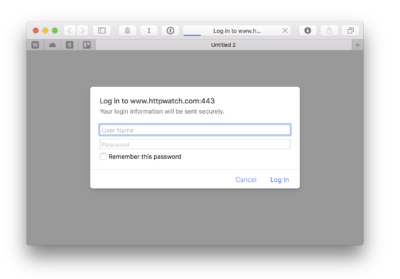
The way Basic Access Authentication works is that the client (usually a web browser but in my case the Workflow app) sends the user name and password as part of the HTTP headers.
The nice little explanation on HttpWatch also has a handy little demo. You go this URL and use “httpwatch” as user name and anything you want as password. It displays an image containing the info you entered.
I created a workflow that hard codes the user name, asks you to enter a password, and then gets the image and shows it. It should be easy enough to use a starting point for your own workflow. You can download it here:![]()