Last night I was reading some online documentation on Safari on my iPad and was annoyed by the small font size. On most web sites, the text is formatted in narrow columns and you just double tap to zoom in perfectly. In this case that wouldn’t work well because the text spans from edge to edge on the site. You’ve probably bumped into a similar situation on your iPhone or iPad.
This morning I looked around for a solution. I didn’t find exactly what I was looking for ; but I combined and modified some of the things I found and created two bookmarklets: one that increases the font size of the page you are in, and one that decreases it.
There are two ways to install them.
Method A
If you use iCloud to synchronize bookmarks between Safari on your Mac or PC and your iPhone/iPad, then the easiest way is to do this from your computer. Just drag the two links below to your Bookmarks Bar.
Let iCloud take care of the syncing for you.
Method B
If you need to do this from your iPhone/iPad because you don’t use iCloud for syncing bookmarks, then things are a little harder. I won’t describe the process here because others have already done a great job. The only difference is that you will use the code from my bookmarklets:
Font-:
javascript:var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s-=2;p[i].style.fontSize=s+"px"}
Font+:
javascript:var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s+=2;p[i].style.fontSize=s+"px"}
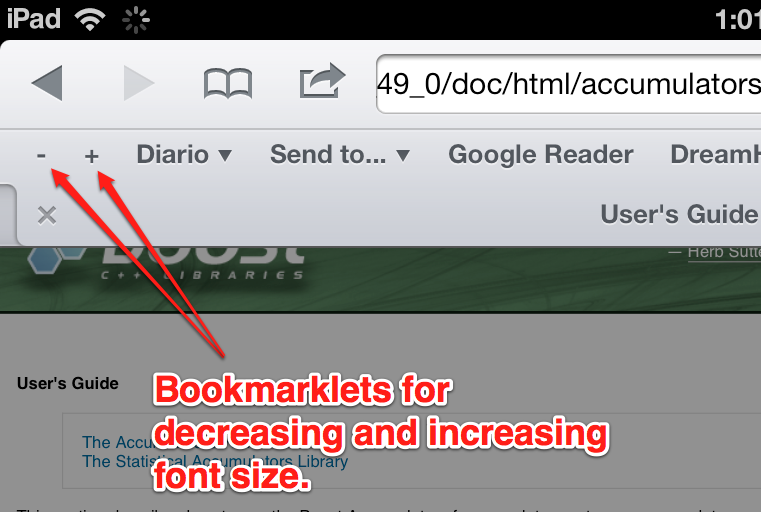
Once you have installed the bookmarklets, use them the same way you use a bookmark. I recommend putting them on the Bookmarks Bar for quick access, as shown:

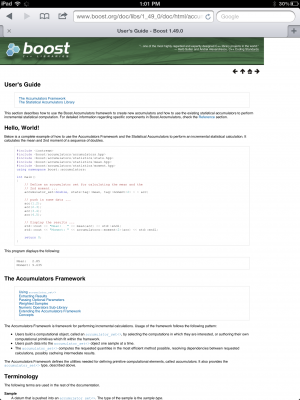
This is how the original website looks:

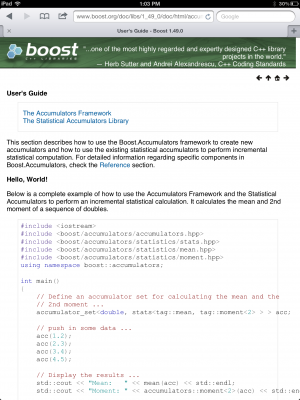
And this is how it looks after increasing the font size a couple of times:

In order to reset the font size back to its default, just reload! Hope you find this useful.

This is by far the most useful post I have seen on this blog for years. I have also often been frustrated with small fonts in a small screen, and could not believe that the supposedly super user-friendly iOS couldn’t do anything about it. I don’t use iCloud, so I had to do it the ‘hard’ way, but even that was easy enough. Thanks!
Very nice Marcos,
I modified your code (as a function) to be used in Firefox. It is very cool. It should work in other browsers too.
Font++
javascript:(function(){var p=document.getElementsByTagName(‘*’);for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s+=2;p[i].style.fontSize=s+"px"}})()
Font–
javascript:(function(){var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s-=2;p[i].style.fontSize=s+"px"}})()
As you must know, you can just do the same in Firefox and others browsers in websites that has been built with accessible options without specials tricks. Readers can look at
http://www.w3.org/WAI/changedesign
Best regards,
Soub
Help: when pasting the javascript, do I include the word “JavaScript”? As in paste whole of this:
JavaScript:var p=document.getElementsByTagName(‘*’);for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s-=2;p[i].style.fontSize=s+"px"}
Or just this:
var p=document.getElementsByTagName('*');for(i=0;i<p.length;i++){if(p[i].style.fontSize){var s=parseInt(p[i].style.fontSize.replace("px",""));}else{var s=12;}s-=2;p[i].style.fontSize=s+"px"}
If you meant the later. As in without the word JavaScript, then how do you get round the fact that safari bookmark edit tends to add"http://" to our URL entry by default?
Bless you; one of the most useful pieces of code for mobile devices; my eyes and the eyes thousands of others thank you.
great tip!
I saw this on OS X daily, I thought I should thank you here too!
I hope this keeps working even after safari updates in the future
Many thanks for your text-size bookmarklets. I’d found and tried some others first, but they didn’t work for me; yours did.
I found that the nice bold plus and minus signs from the math pane of the emoji alternate keyboard made perfect bookmark-bar labels for them.
Now if only Apple would get around to building a text-size preference into mobile Safari as they should have in the first place!
Great tips. I’m getting a mini for Christmas so have installed the bookmarklets via method 2 to my ipad 3 just to be ready. Had no trouble following the instructions and they both worked first time.
Thanks!
Hi Marco,
I was searching for bookmarlets for increasing fonts and decreasing them, but after seeing the images you posted I also discovered that ‘bookmarks bar’ could also be created on safari.
Earlier I used to click on ‘the book’ icon on safari and from there would select the bookmarklet to use but now not.
Thank you.
Regards
Yuvraj
Thanks Marco,
but unfortunately the horizontal scrolling for the code string does not work on the iPad (or at least I could not figure it out). I had to switch to the PC to copy it 🙁
Maybe better a plain text paragraph?
Regards
Mateo
Thank you very much. Works flawlessly and your suggestion to let my iCloud sync the bookmarklets is genius.
Thank you!
Thanks for your helpful post, yea these two years later. You might want to mention the initial size can be modified, making fewer taps necessary. I changed s=12 to s=16. To these old eyes, that makes e.g. http://research.microsoft.com/en-us/um/people/gbell/Computer_Structures_Principles_and_Examples/csp0014.htm easier to read in one click.
Try this:
javascript:var d=document.getElementsByTagName(‘*’);for(i=d.length-1;i>=0;i–){d[i].style.fontSize=(parseFloat(window.getComputedStyle(d[i],null).fontSize)*1.2).toFixed()+’px’}
It works more reliably (from my testing) and augments the font size proportionally (by 20%).
Replying to Fan Fan’s question: javaScript should be included, and the characters get encoded to what the browser will understand once you save the bookmark destination… This will not break the code. However I noticed in a different post that copying the code from a code isolation box or code format frame on iOS can cause issues because you end up also copying line numbers. To work around, first paste into a note, then only copy the code beginning with JavaScript (no numbers or space in front of it) to then phase into your bookmark.
Been searching for this page for years. Thank you!
God bless you for this!
Very nice! Your font plus and minus work very well on this webpage. It helps with my aging eyes. Could you help to check this webpage also: https://www.dogonews.com/2018/1/29/stargazers-eagerly-await-super-blue-blood-moon-on-january-31?
I noticed that as I keep doing font plus, after certain times, the lines bump into each other. There Is no space between the lines. Could you help?
My advice is to use Safari Reader View. See: https://www.imore.com/how-use-reader-view-safari-iphone-and-ipad